Hier finden Sie einige Beispiele für den Einsatz zeitsparender und effizienter Tools für die Designproduktion.
Für diejenigen, die neu bei Adobe XD sind oder gerade damit anfangen. Im zweiten Teil werde ich vorstellen, wie man Stapel verwendet, um die Arbeitseffizienz zu verbessern.
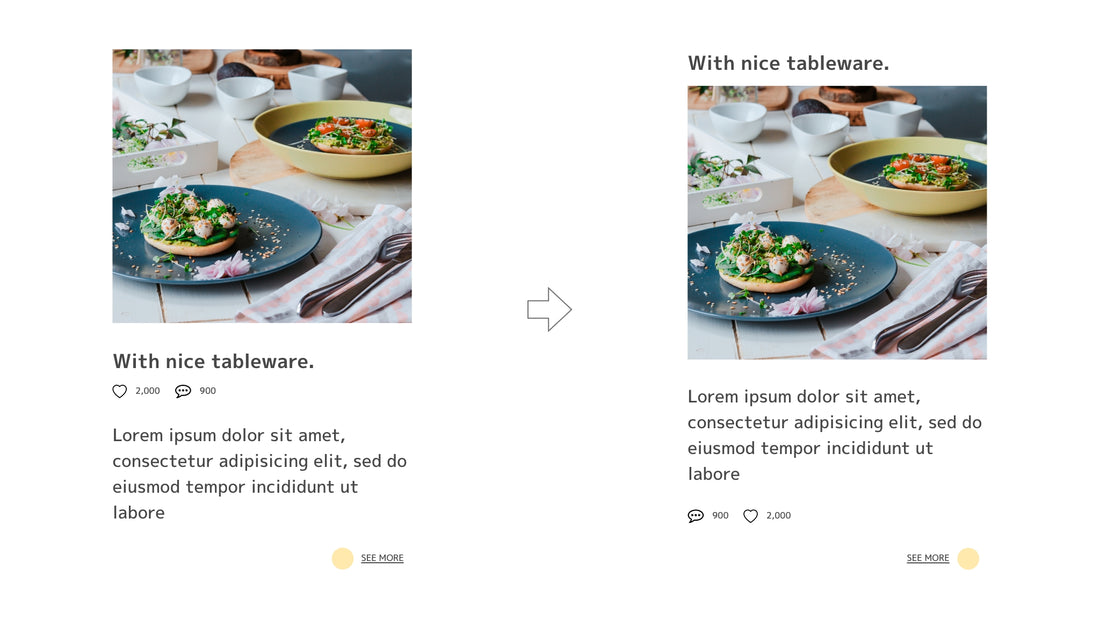
Obwohl das Design gut ist, „Erhöhen Sie diese Überschrift über dem Bild“ oder „Vertauschen Sie die Positionen des Like-Zählers und des Kommentarzählers links und rechts“
Ich denke, das kommt oft vor.
Verschieben Sie in einem solchen Fall die Überschrift über das Bild, wie im Video oben gezeigt, und passen Sie die anderen Ränder entsprechend an ...
Es braucht Zeit, nicht wahr?
Wenn Sie den diesmal eingeführten Stapel verwenden, wird Ihre Arbeitseffizienz gesteigert. Nutzen Sie ihn also bitte.
SCHRITT 1 Elemente gruppieren
Nehmen wir zum Beispiel an, Sie haben die folgende Anfrage:

Gruppenelemente und ganze Karten.
Stellen Sie zu diesem Zeitpunkt sicher, dass „Responsive Resize“ im Eigenschafteninspektor aktiviert ist.
SCHRITT 2 Bereiten Sie das Ersetzen des Like-Zählers und des Kommentarzählers vor
Wählen Sie die zuvor gruppierten „Gefällt mir“-Zähler und „Kommentarzähler“ aus, gruppieren Sie sie weiter und aktivieren Sie „Stapel“ im Eigenschafteninspektor.
Da es sich dieses Mal um einen horizontalen Ersatz handelt, wählen Sie das horizontale Symbol aus.
SCHRITT 3 Bereiten Sie das Ersetzen von Überschriften vor
Wählen Sie die gesamte Karte aus und aktivieren Sie im Eigenschafteninspektor „Stapel“.
Da es sich dieses Mal um einen vertikalen Ersatz handelt, wählen Sie das vertikale Symbol aus.
SCHRITT 4 Ersetzen Sie jedes Element
Wählen Sie einfach die Elemente aus, die Sie austauschen möchten, und ziehen Sie sie gemäß den Anweisungen an die richtige Stelle.
Die Randinformationen jedes Elements bleiben erhalten, sodass keine Randanpassung erforderlich ist.
Wenn Sie den Rand anpassen möchten, wählen Sie das Element aus und platzieren Sie den Cursor über dem Rand, um ein rosa Band sowie Auf- und Abwärtspfeilsymbole anzuzeigen.
Es kann durch Ziehen nach oben und unten angepasst werden.
SCHRITT 5 Karten tauschen
Fahren Sie mit der gleichen Änderung fort, die Sie auf die verbleibenden zwei Karten anwenden.
Wählen Sie zunächst alle Karten aus, gruppieren Sie sie und aktivieren Sie im Eigenschafteninspektor die Option „Stapel“.
Da es sich dieses Mal um einen horizontalen Ersatz handelt, wählen Sie das horizontale Symbol aus.
Jetzt müssen Sie nur noch die Karte ganz links auswählen und in die Mitte ziehen.
Der Fix ist nun abgeschlossen.
Das? Warum haben Sie „Responsive Resize“ aktiviert? Die Person, die es gespürt hat, ist wunderbar.
Die Antwort wird im nächsten Artikel erläutert.
Ich hoffe, dass die von mir beschriebene Methode dieses Mal zu einer geringfügigen Verkürzung der Arbeitszeit führt.