Hier finden Sie einige Beispiele für den Einsatz zeitsparender und effizienter Tools für die Designproduktion.
Für diejenigen, die neu bei Adobe XD sind oder gerade damit anfangen.
Im ersten Teil zeige ich Ihnen, wie Sie mit Wiederholungsrastern Ihre Arbeitseffizienz steigern.
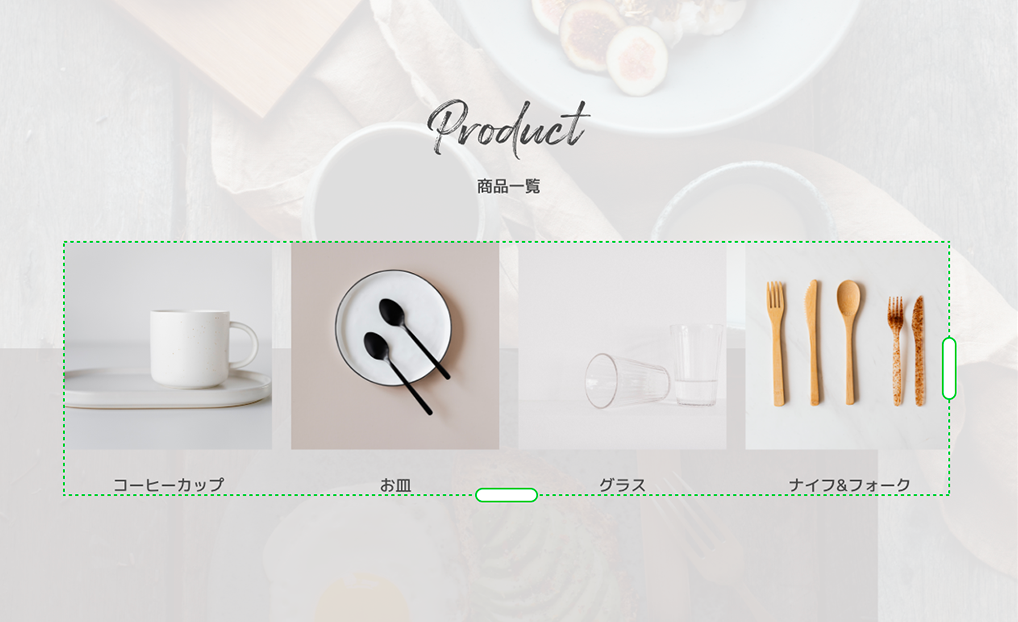
Wenn Sie verschiedene Websites durchsuchen, stellen Sie möglicherweise fest, dass Sie immer wieder dieselben Elemente erstellen, beispielsweise Produktlisten für Musterdesigns.

Müssen Sie in einem solchen Fall jeweils einen Block erstellen oder die Elemente wie unten gezeigt kopieren und ändern?
Mit dem diesmal eingeführten Wiederholungsraster können Sie im Handumdrehen ein sich wiederholendes Design erstellen und so Ihre Arbeitseffizienz steigern. Bitte nutzen Sie es.
SCHRITT1 Erstellen Sie ein Referenzelement, das Sie wiederholt erstellen möchten
In diesem Beispiel Miniaturansicht und Text.
SCHRITT2 Elemente wiederholt erstellen
Wenn Sie oben im Bedienfeld auf der rechten Seite auf „Raster wiederholen“ klicken, werden Griffe rechts und unten am zuvor erstellten Referenzelement angezeigt.
Durch Verschieben dieses Griffs können Sie das Referenzelement wiederholt erstellen.
Sie können den Rand anpassen, indem Sie den Cursor zwischen den Elementen platzieren. Passen Sie den Rand also entsprechend der Inhaltsbreite an.
SCHRITT 3 Reflektieren Sie das Bild und den Text
Ziehen Sie ein Bild per Drag-and-Drop auf jedes Element und schreiben Sie den Text neu.
Mit dem oben genannten 3STEP können Sie ganz einfach ein sich wiederholendes Design erstellen.
Diese Methode ist auch gut, aber Sie müssen für jedes Element ein Bild einfügen und den Text ändern.
Ich höre eine Stimme sagen: „Können Sie nicht Bilder und Text gleichzeitig wiedergeben?“
Fazit: Du schaffst es!
SCHRITT 1 Bereiten Sie zunächst eine Bilddatei vor
Nummerieren Sie die zu spiegelnden Bilder.
Diesmal habe ich sie „product01-04“ genannt, aber es ist in Ordnung, nur Zahlen zu verwenden.

SCHRITT 2 Als nächstes bereiten Sie den Text vor
Bereiten Sie den Text, den Sie anwenden möchten, im Texteditor vor, wie im Bild unten gezeigt.
Durch das Einfügen eines Zeilenumbruchs wird jeder Text als ein Element beurteilt, daher habe ich dieses Mal wie folgt vorgegangen.
Kaffeetasse (neue Linie)
Platte (neue Zeile)
Glas (neue Linie)
Messer und Gabel (neue Linie)

SCHRITT3 Bild anwenden
Wählen Sie alle Bilddateien aus und ziehen Sie sie per Drag & Drop in das Feld, um das Bild widerzuspiegeln
SCHRITT 4 Text reflektieren
Wählen Sie eine Textdatei aus und ziehen Sie sie per Drag & Drop in das Textfeld, um sie anzuzeigen
Es ging gut!
Ich hoffe, dass die von mir beschriebene Methode dieses Mal zu einer geringfügigen Verkürzung der Arbeitszeit führt.