Bei der Erstellung eines responsiven Webdesigns ist es sehr mühsam, jedes Mal die Anzeige jedes Geräts zu überprüfen.
In einem solchen Fall ist ein Tool praktisch, das jedes Gerät im Browser simulieren kann.
Zu den Tools gehören Browser-Standardeinstellungen, Erweiterungen und Bookmarklet-Versionen.
Darüber hinaus sind einige über den Browser bedienbar.
Dieses Mal möchte ich einige der vielen verfügbaren Tools vorstellen.
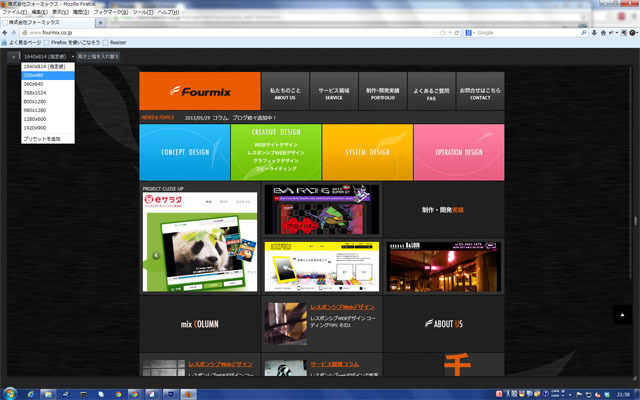
Verwenden Sie die Responsive Design View-Funktion von Firefox.

Geben Sie zunächst die URL der Website ein, die Sie überprüfen möchten, und führen Sie in der Menüleiste Folgendes aus.
„Extras“ > „Webentwicklung“ > „Responsive Design-Ansicht“ zeigt oben links ein Bedienfeld an, in dem Sie die Auflösung ändern können.
Die Bedienung ist sehr einfach und leicht zu bedienen.
Es ist bequem, einfach vertikal und horizontal zu schneiden.
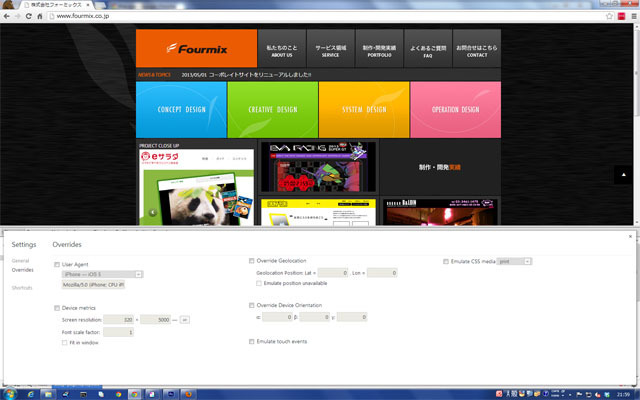
Überprüfen Sie dies mit den Chrome-Entwicklertools.

Zeigen Sie die Site an, die Sie überprüfen möchten.
Gehen Sie zu Menü>Extras>Entwicklertools und führen Sie Folgendes aus:
Zeigen Sie das Bedienfeld an.
Wenn das Bedienfeld angezeigt wird, klicken Sie unten rechts auf das Zahnradsymbol.
Anschließend wird der Einstellungsbildschirm angezeigt und Sie können das Gerät und die Gerätebreite festlegen.
Die Bedienung ist möglicherweise schwer zu verstehen, wenn Sie nicht damit vertraut sind
Attraktiv ist, dass für jeden User Agent detaillierte Einstellungen festgelegt werden können.
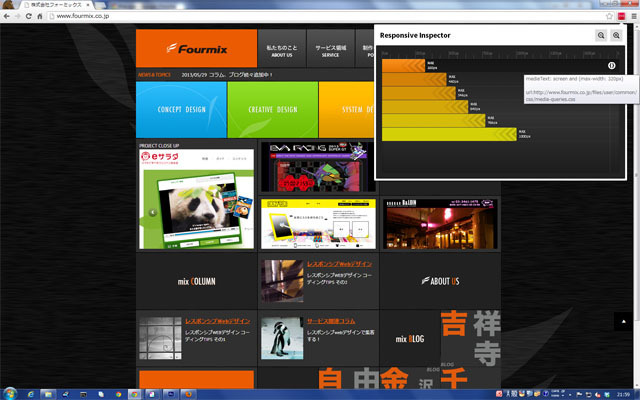
Verwenden Sie „Responsive Inspector“ mit Chrome-Erweiterung.

Fügen Sie zunächst „Responsive Inspector“ zu Ihren Chrome-Erweiterungen hinzu.
Sie können es erhalten, indem Sie in Chrome zur folgenden URL navigieren.
https://chrome.google.com/webstore/detail/responsive-inspector/memcdolmmnmnleeiodllgpibdjlkbpim
Wenn Sie „Responsive Inspector“ hinzufügen, wird oben rechts in der Chrome-Menüleiste ein Symbol hinzugefügt.
Zeigen Sie die Site an, die Sie überprüfen möchten, und klicken Sie auf das Symbol.
Jeder Haltepunkt, der auf Ihrer Website als Verwendung von Medienabfragen markiert ist, wird deutlich in Form eines Balkendiagramms angezeigt.
Durch Klicken auf die Balkendiagrammanzeige für jede Breite wird die Fensterbreite auf diese Breite geändert.
Außerdem können Sie das für jeden Haltepunkt festgelegte CSS überprüfen.
Beim Schreiben von Medienanfragen
Code ist oft umständlich.
In einem solchen Fall ist es sehr praktisch, das CSS für jeden Haltepunkt im „Responsive Inspector“ anzuzeigen.
Sie können damit auch die Haltepunkteinstellungen der Site anzeigen, auf die Sie verweisen möchten.
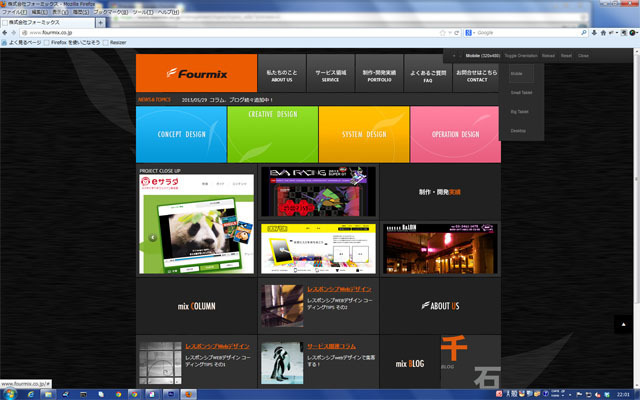
Verwenden Sie das Bookmarklet „Resizer“ in Firefox.

Sie können es erhalten, indem Sie mit Firefox zur folgenden URL wechseln.
http://codebomber.com/jquery/resizer/
Nach dem Herunterladen wird „Resizer“ in der Lesezeichenleiste von Firefox registriert.
Zeigen Sie die Site an, die Sie überprüfen möchten, und klicken Sie in der Lesezeichenleiste auf „Resizer“, um das Bedienfeld oben rechts anzuzeigen.
Auch die Bedienung ist sehr einfach und leicht verständlich.
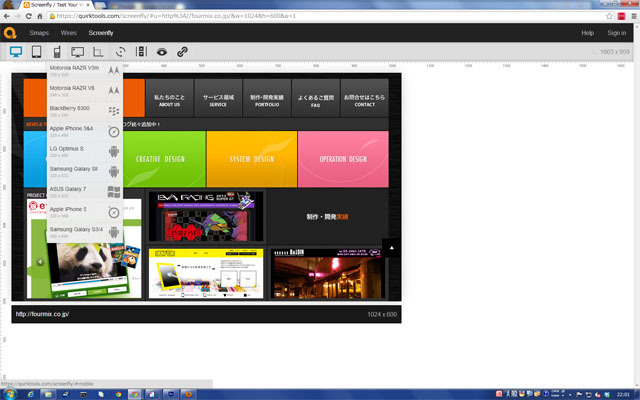
Verwenden Sie Screenfly.

Greifen Sie auf die Website unten zu.
https://quirktools.com/screenfly/
Wenn Sie zur „Screenfly“-Site gehen, wird das URL-Eingabefeld angezeigt. Geben Sie also die URL der Site ein, die Sie überprüfen möchten. Klicken Sie auf die Schaltfläche „Los“.
Oben auf der Seite befindet sich ein Bedienfeld. Wählen Sie daher das Gerät aus, das Sie überprüfen möchten.
Zu den Geräten gehören PCs, Tablets, Smartphones und Fernseher, und Sie können eine größere Größe oder ein größeres Modell auswählen.
Die Symbole sind leicht verständlich und leicht zu bedienen.
Schön ist auch, dass es in jedem modernen Browser funktioniert.
Damit ist unsere Einführung in Tools zur Überprüfung des responsiven Webdesigns abgeschlossen.
Zusätzlich zu den hier vorgestellten Tools stehen zahlreiche Prüftools zur Verfügung. Verwenden Sie daher bitte dasjenige, das am besten zu Ihnen passt.




