デザイン制作の時短、効率的なツールの使用例をご紹介します。
Adobe XDの初心者や、これから使おうと思っている方向けです。 二回目はスタックを使って作業効率をアップする方法を紹介します。
デザインを作成したは良いものの
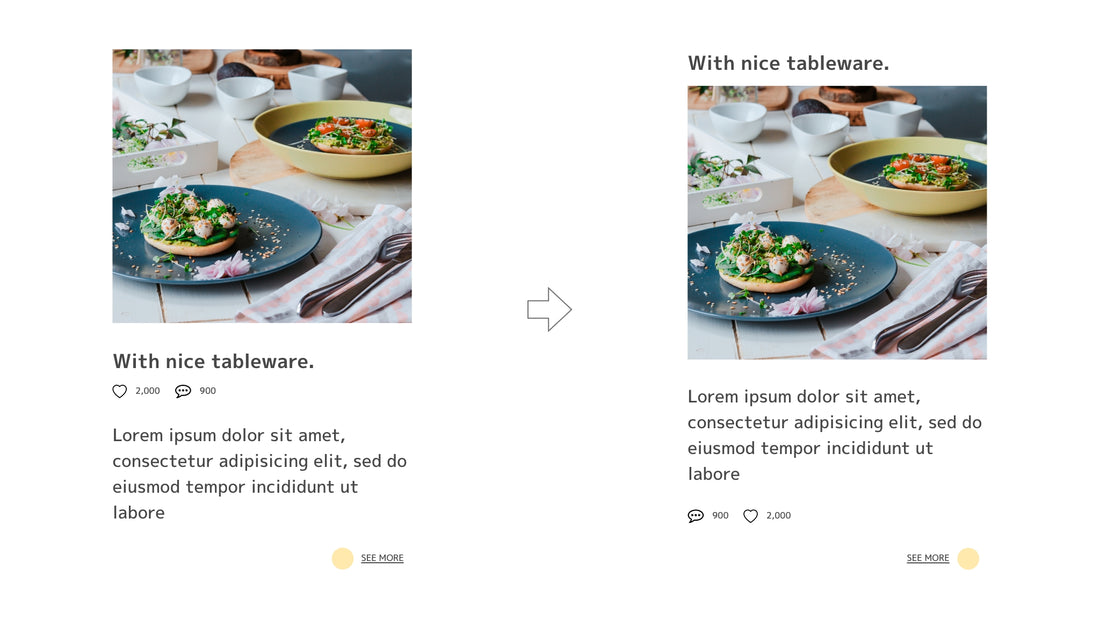
「ここの見出しを画像の上に上げて」とか、「Likeカウンターとコメントカウンターの位置を左右入れ替えて」
なんてことが、よくあるかと思います。
そんな場合、上記動画のように
見出しを画像の上に移動して…移動した分、その他の余白を調整して…
時間がかかりますよね。
今回、紹介するスタックを使えば、作業効率が上がりますので是非活用してみてください。
STEP 1 要素のグループ化を行う
例えば、下記のような修正依頼が来たとします。

要素及びカード全体をグループ化します。
その時、プロパティインスペクターの「レスポンシブサイズ変更」がONになっていることを確認してください。
STEP 2 Likeカウンターとコメントカウンターを入れ替える準備
先程グループ化した「Likeカウンター」と「コメントカウンター」を選択して更にグループ化、プロパティインスペクターの「スタック」にチェックを入れます。
今回は横方向への入れ替えなので、横方向のアイコンを選択。
STEP 3 見出しを入れ替える準備
カード全体を選択し、プロパティインスペクターの「スタック」にチェックを入れます。
今回は縦方向への入れ替えなので、縦方向のアイコンを選択。
STEP 4 それぞれの要素を入れ替える
入れ替えを行う要素を選択し、指示とおりの位置へドラッグするだけです。
各要素の余白情報は維持されるので、余白調整はいりません。
余白の調整を行いたい場合は要素を選択して余白部分にカーソルを合わせるとピンクの帯、上下矢印アイコンが表示されます。
上下にドラッグすることで調整が可能です。
STEP 5 カードを入れ替える
残り2つのカードにも同じ修正を反映した状態から続けます。
まずカード全てを選択してグループ化を行いプロパティインスペクターの「スタック」にチェックを入れます。
今回は横方向への入れ替えなので、横方向のアイコンを選択。
あとは、一番左のカードを選択して真ん中にドラッグするだけです。
これで修正は完了しました。
あれ?何のために「レスポンシブサイズ変更」にチェックをいれたの?と感じた人は素晴らしいです。
答えは次回の記事で説明します。
今回、お伝えした方法で少しでも作業時間の短縮につながると幸いです。