デザイン制作の時短、効率的なツールの使用例をご紹介します。
Adobe XDの初心者や、これから使おうと思っている方向けです。
初回はリピートグリッドを使って作業効率をアップする方法を紹介します。
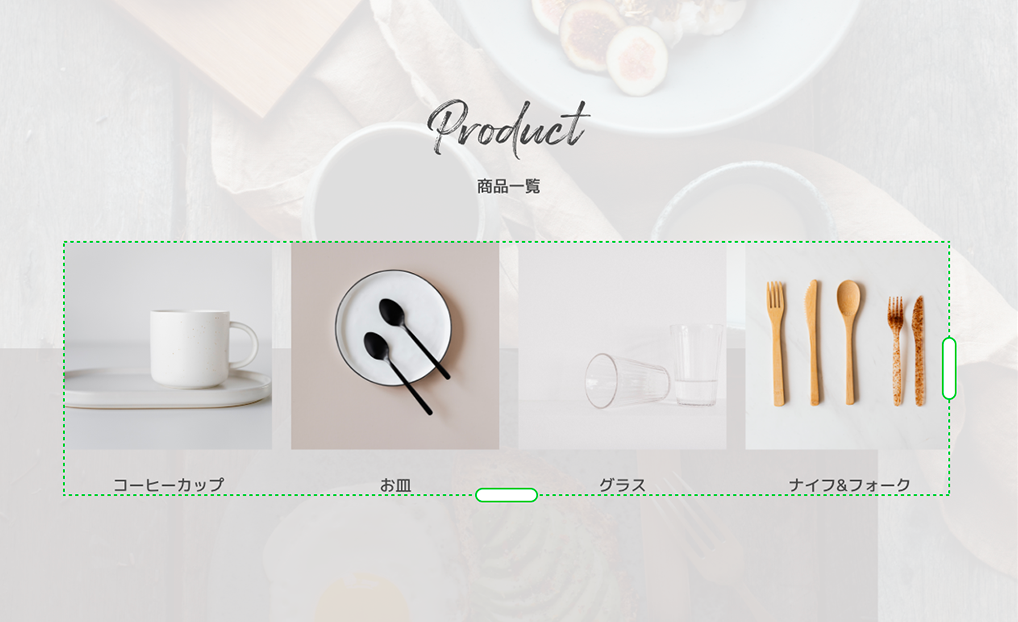
色々なwebサイトを閲覧していると、サンプルデザイン商品一覧のように同じ要素を繰り返して作成する事があるかと思います。

そんな時、下記のように1ブロックずつ作成したり、コピーをして要素を変える…なんて作業をしていませんか?
今回、紹介するリピートグリットを使えば、あっという間に繰り返しのデザインを作成することが出来ますので、作業効率が上がります。 是非活用してみてください。
STEP1 繰り返し作成したい基準要素を作成する
このサンプルですと、サムネイルとテキストです。
STEP2 要素を繰り返し作成する
右側のコントロールパネル上部にある「リピートグリッド」をクリックすると 先ほど作成した基準要素の右と下にハンドルが表示されます。
このハンドルを動かすことで、基準要素を繰り返し作成することが出来ます。
要素と要素の間にカーソルを当てると、余白の調整が出来ますので、コンテンツ幅に応じて余白を調整します。
STEP3 画像とテキストを反映する
それぞれの要素に画像をドラッグアンドドロップし、テキストを書き換える。
上記の3STEPで簡単に繰り返しのデザインを作成できます。
この方法でも良いのですが、各要素ごとに画像を入れてテキストを変更しなければいけません。
「一度に画像やテキストを反映できないの?」 という声が聞こえてきます…
結論から言うと、それ、できます!
STEP1 まずは画像ファイルの準備
反映する画像にナンバリングをします。
今回は「product01〜04」と命名しましたが、番号のみでも大丈夫です。

STEP2 続いてテキストの準備
下記画像のように、適用させたいテキストをテキストエディタに準備します。
改行を入れることで、それぞれのテキストを1つの要素として判断しますので今回は、下記のようにしました。
コーヒーカップ(改行)
お皿(改行)
グラス(改行)
ナイフ&フォーク(改行)

STEP3 画像の反映
画像ファイル全てを選択し、画像反映するボックスにドラッグアンドドロップ
STEP4 テキストの反映
テキストファイルを選択し、反映するテキストボックスにドラッグアンドドロップ
うまくいきました!
今回、お伝えした方法で少しでも作業時間の短縮につながると幸いです。