起源の諸説は多々ありますが、レスポンシブWEBデザインが登場してから、3年くらいたったかと思います。 いまでは、日本のサイトでも取り入れている事例が少なくありません。 また、手法についても、書籍やWEBで数多く紹介されています。 ここでは、再確認もふくめて、リキッドレイアウトからmedia queriesを使いレスポンシブへの基本的な対応をサンプルでご説明いたします。
media queriesでレスポンシブWEBデザイン対応のコーディング
media queriesでレスポンシブWEBデザイン対応のコーディングをする前の下準備として、他にも手法がありますが、移行のしやすさを考慮するとリキッドレイアウトが入りやすいのではと考えます。
- ・ポイントその1)
- 横幅についてはpxで固定するのではなく基本的にパーセントで。
- ・ポイントその2)
- マージンやパディングは内側の要素に付与しておいたほうが便利。
- ・ポイントその3)
- floatをうまくつかう。
・ポイントその1)横幅についてはpxで固定するのではなくパーセントで。
デバイスに応じてレイアウトを最適化するために、ウィンドウの横幅が変化した際にそれに応じてコンテンツの幅もパーセントで可変させる。つまり、従来のリキッドレイアウトの手法を使う。
下記サンプルの場合、#mainは80%、#sideは20%と指定。
※他の要素で特に横幅を指定していなものは基本的に横幅100%。
上記サンプルの大枠(#wrapper)に固定の幅(任意)を指定してみる。
たとえば、widthを920pxにすると、リキッドから固定レイアウトに変更できます。
・ポイントその2)マージンやパディングは内側の要素に付与しておいたほうが便利。
横幅をパーセントで指定した要素に対して、マージンやパディングをピクセルでしてしまうと計算が面倒なだけでなく、レイアウトが崩れる原因になってしまう。
一貫してマージンやピクセルもパーセントで指定する方法もあるが、あわせせて可変してしまうため、意図しないレイアウトになる場合が多々あります。
そこで、sample01の#mainは横幅をパーセントで指定し、中の要素を.main_innerで括り、それに固定のパディング幅(サンプルでは10px)を付与することでウィンドウ幅が可変した際もパディングは10ピクセルのままとなる。
横幅をパーセントで指定した要素間のマージンについても、それぞれの要素内を括る要素にマージンを付与することで可変した際も、要素間のマージンを一定に保つ。
・ポイントその3)floatをうまくつかう。
下記サンプルの丸い枠の部分(.something)のli要素に対し、floatさせ、あえて固定幅を指定することで可変(横幅が縮まった)時に要素が下に回り込む。
media queriesを適用
上述のポイントを踏まえmedia queriesを適用してみる
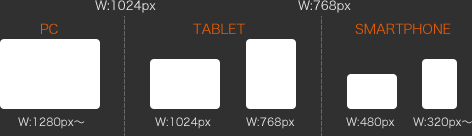
まずはブレークポイントを決める
ブレークポイントとは適用させるスタイルを切り替えるデバイス(ウィンドウ)幅の境目のこと。
一般的には下記の設定がよく指定されます。

上述のブレークポイントを参考に実際にサンプルにmedia queriesを使用してみました。
サンプルではcssに下記のように各ブレークポイントごとのcssを記述しています。
@media screen and (max-width: 1024px) {
/*各ブレークポイントごとのcssを記述*/
/*まずは固定レイアウトからリキッドにする。*/
}
@media screen and (max-width: 768px) {
/*各ブレークポイントごとのcssを記述*/
/*#mainと#sideカラムのフロートを解除し、さらに各幅を100%とすることで*/
/*左右2カラムから縦2段に変更。*/
}
@media screen and (max-width: 480px) {
/*各ブレークポイントごとのcssを記述*/
/*見出しとショルダーを二段にする。*/
/*グローバルメニューをヘッダーに移動。*/
/*メインコンテンツ内の記事(something)のフロートを解除して縦並びに。*/
}
@media screen and (max-width: 320px) {
/*各ブレークポイントごとのcssを記述*/
/*グローバルメニューをコンパクトに。*/
}
上記の記述方法だと、ウィンドウサイズがブレークポイントの幅より小さくなるとそのブレークポイントの記述内のスタイルが適用されるが、それ以外のスタイルは現在のブレークポイントよりも大きいものとmedia queries以外で指定されたスタイルがそのままいきているので注意。
最後にviewportを指定する。
<meta name = "viewport" content = "width = device-width, initial-scale = 1, user-scalable = no">
今回、『リキッドレイアウトからmedia queriesを使いレスポンシブへの基本的な対応』方法について、簡単にご紹介いたしましたが、 あくまでも一つの例であり、他にも数多くの方法があるかと思います。
実際には、案件ごとに詳細な対応が必要なことが多いかと思います。
次回はmedia queriesとjavascript(jQuery)を併用したレスポンシブWEBデザインへの対応をご紹介いたします。