Here are some examples of using time-saving and efficient tools for design production.
For those new to Adobe XD, or those just starting out.
In the first installment, I will show you how to use repeat grids to increase your work efficiency.
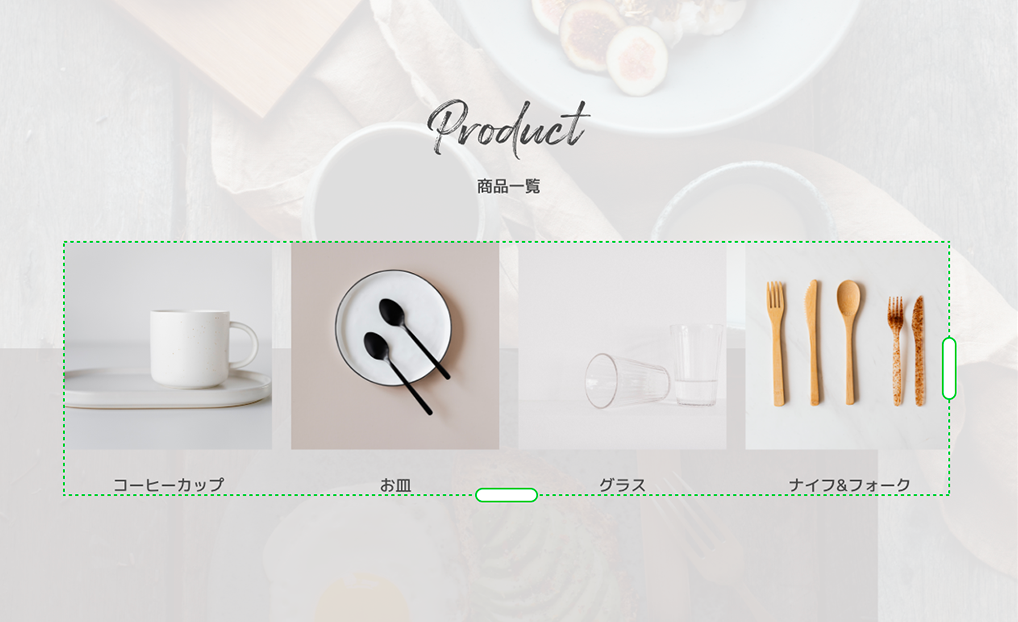
When browsing various websites, you may find yourself repeatedly creating the same elements, such as sample design product lists.

In such a case, do you have to create one block at a time or copy and change the elements as shown below?
Using the repeat grid introduced this time, you can create a repeating design in no time, so your work efficiency will increase. Please take advantage of it.
STEP1 Create a reference element that you want to create repeatedly
In this example, thumbnail and text.
STEP2 Create Elements Repeatedly
If you click "Repeat Grid" at the top of the control panel on the right side, handles will be displayed on the right and bottom of the reference element created earlier.
By moving this handle, you can repeatedly create the reference element.
You can adjust the margin by placing the cursor between the elements, so adjust the margin according to the content width.
STEP3 Reflect the image and text
Drag and drop an image onto each element and rewrite the text.
You can easily create a repetitive design with the above 3STEP.
This method is also good, but you have to put an image and change the text for each element.
I hear a voice saying, "Can't you reflect images and text at once?"
In conclusion, you can do it!
STEP1 First, prepare an image file
Number the images to be reflected.
I named them "product01-04" this time, but it's okay to just use numbers.

STEP2 Next, prepare the text
Prepare the text you want to apply in the text editor as shown in the image below.
By inserting a line break, each text is judged as one element, so this time, I did as follows.
coffee cup (new line)
plate (new line)
glass (new line)
knife and fork (new line)

STEP3 Apply image
Select all image files and drag and drop them into the box to reflect the image
STEP4 Reflect text
Select a text file and drag and drop it into the text box to reflect
It went well!
I hope that the method I described this time will lead to a reduction in the work time even a little.