Here are some examples of using time-saving and efficient tools for design production.
For those new to Adobe XD, or those just starting out. In the second installment, I will introduce how to use stacks to improve work efficiency.
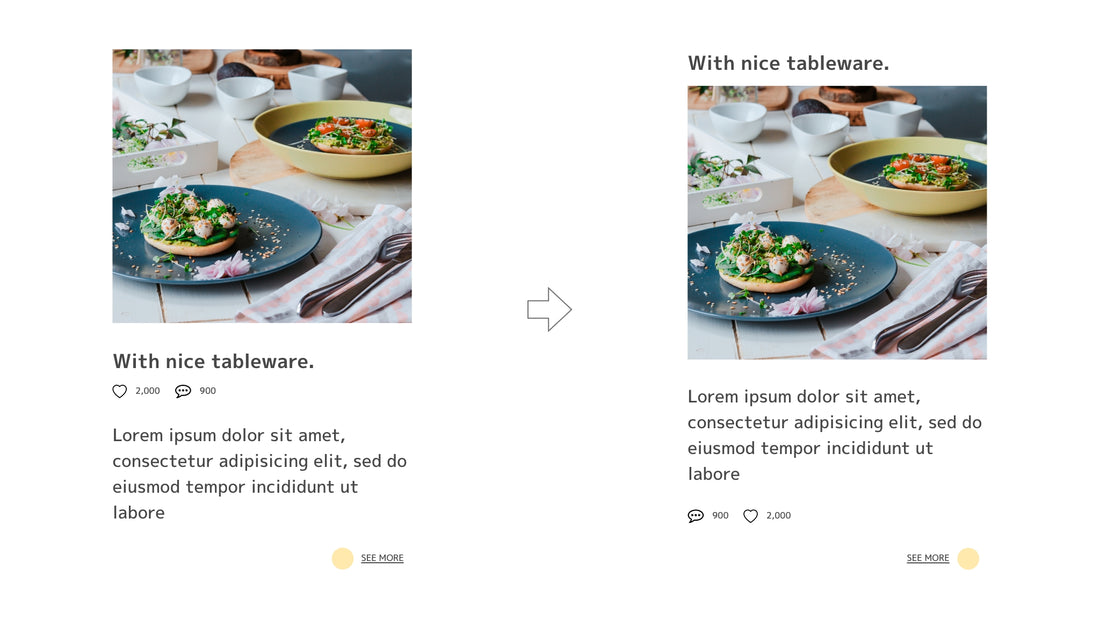
Although the design is good, "Raise this headline above the image" or "Swap the positions of the like counter and comment counter left and right"
I think it happens often.
In such a case, move the headline above the image as shown in the video above... and adjust the other margins accordingly...
It takes time, doesn't it?
If you use the stack introduced this time, your work efficiency will increase, so please take advantage of it.
STEP 1 Group elements
For example, let's say you have the following request:

Group elements and whole cards.
At that time, make sure that "Responsive Resize" in the Property Inspector is ON.
STEP 2 Prepare to replace Like counter and Comment counter
Select the "Like counter" and "Comment counter" that were grouped earlier, group them further, and check "Stack" in the property inspector.
Since this time it is a horizontal replacement, select the horizontal icon.
STEP 3 Prepare to replace headings
Select the entire card and check "Stack" in the property inspector.
Since this time it is a vertical replacement, select the vertical icon.
STEP 4 Replace each element
Simply select the elements you want to swap and drag them into place as instructed.
The margin information of each element is maintained, so no margin adjustment is required.
If you want to adjust the margin, select the element and place the cursor over the margin to display a pink band and up and down arrow icons.
It can be adjusted by dragging up and down.
STEP 5 Swap cards
Continue with the same modification applied to the remaining two cards.
First, select all the cards, group them, and check "Stack" in the property inspector.
Since this time it is a horizontal replacement, select the horizontal icon.
Now all you have to do is select the leftmost card and drag it to the middle.
The fix is now complete.
that? Why did you check "Responsive Resize"? The person who felt it is wonderful.
The answer will be explained in the next article.
I hope that the method I described this time will lead to a reduction in the work time even a little.